UIF Sketch
Overview
We support a custom version of our UIF library for Sketch.
Using the Sketch Library requires the installation of the
latest Base Icon Font.
Older versions of the library are availabe from our GitHub Repository.
Download the UIF Sketch Template
Sketch Template version 1.7Older versions of the Sketch Templates
Requires Access to our Github Repo: Older Sketch Templates
Sketch Product Website and Licenses
Latest Version: www.sketchapp.com
Tips and tricks
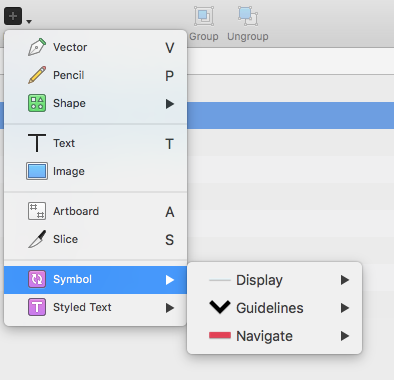
The reusable components are called "Symbols". Some tutorials how to incorporate them in the design process can be found in the official documentation. The symbol organisations mimics the Base2 structure.